
Crear un menú CSS es muy fácil.
Aquí tienes un ejemplo muy simple:
1º: Entra en CSS Menú Maker:

2º: Pincha en el menú que más te guste.
3º: Cuando hayas elegido el menú, pulsa "Customize":

4º: Pulsa "Add button" y empieza a añadir botones a tu menú:


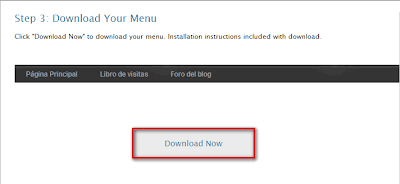
5º: Cuando ya lo hayas creado, pulsa "Preview Menu" y ya sólo te quedará descargarlo y guardarlo:

NOTA: Una vez esté guardado, abre el RAR que lo contiene. Pulsa en "Installation_instruction". Esto te llevará a una nueva pestaña, donde te vendrá el código. Algo así:

El código rojo (señalado aqui)deberás copiarlo entre
<head> y </head> de tu "Edición de Html", y el azul, en el apartado de "Diseño" de tu blog, como un gadget más. 


14 comentarios:
olle men todo los pasos los ise bien pero a la hora de colocar los codigos hay falle .... mira no se donde colocar lo que señalaste de azul por que al introducir un gadget me dice que intrudusca un url de la pagina osea hay no puedo poner los comandos del menu maker asi que podrias explicarmelo mas detallado ya que no nose donde poner los comandos,,, a y cualquier cosa mi correo es edgar_gonzalez09@hotmail.com
Hola me llamo Anaid, ya hice todo lo que me dijiste y si pude poner el menu pero no sale como lo queria, sale solo las letras sin ningun efecto ni nada, les pico y si me llevan a donde quiero que me lleven pero el efecto del menu que queria no se ve e incluso he tratado con mas, me gustaria que me agregaras por favor sharon_19899@hotmail.com
me pasa lo mismo que anaid pero dentro del archivo descomprimible donde dice menu esta el codigo con los efectos lo que no se es donde pegarlo
Cuando abras el archivo descomprimible debe aparecerte:
installation_instruction.html
Pulsa ahí. Te llevará a una página web. En esta página web te aparecen dos códigos, más o menos como aparecen en la última imagen de esta entrada, y te explica dónde pegarlos.
Estos pasos pueden variar según el tipo de menú. Contacta con nosotros: elblogdelordenata@gmail.com
Perfecto, hago todo sin dramas... Pero el paso 1 del instructivo dice Subir la carpeta Menu al directorio root de mi website...
Ahora, esto no se como hacerlo usando hosting de blogger... Debo contratar un host diferente a blogger para que esto ande?
Exacto dice "subir la carpeta menu" ahi esta el problema por eso no sale como queremos ps - Pero bueno gracias aprendi algo Un saludos y Dios los bendiga ... Hasta pronto...!!
Pero como lo hiso usted .. :(
A mi me salio perfecto la verdad no conosca mucho sobre css pero con paciencia lo logre gracias. Para los que quieran alojar archivos aqui les dejo el enlace de una pagina yo ahi los aloje.
https://www.dropbox.com
Intente 4 veces pero ya me canse. Lastima que no pude, me salieron fue tres puntos negors en mi blog.
Saludos y mil gracias porque por lo menos intente algo nuevo.
Gracias por comentar, y siento que no te haya salido, a mi al principio tampoco me funcionaba.
Buenas,
Llevo meses, sin broma, intentado colocar un menú Drop And Down en mi blog, usando el CSS Menu Maker.
Hice lo que ponías en tu blog, y lo que encontré en otros, pero no hay manera.
¿En qué puedo estar equivocándome?
Hola Manuel,
La verdad es que después de todos los problemas que he tenido con esta entrada he intentado encontrar una solucion y, en un blog de prueba que tengo, he probado a colocar de nuevo un menu con CSS menu maker y no he podido, aunque tambien he enviado un correo a la pagina que aun no han contestado. Lo único que puedo decirte es que entres aquí y consultes otras paginas web con menus CSS y que sigas intentandolo. http://chicablogger.com/9-sitios-para-descargar-menus-css/
Un saludo.
Hola soy pablo, quiero hacerte una consulta, quiero usar un menu pero no se como relacionar los botones del menú con las paginas que he creado en mi blog.
Lo que quiero es reemplazar las páginas por este nuevo menú
te dejo el blog que estoy armando para que lo veas y se entienda mejor la pregunta. Gracias!
http://lafontanadisegno.blogspot.com/
a mi tambien me falla el codigo!! por cierto bro!! el color de la letra esta bastante jodedor!! cas in ose alcanza a leer bien!
Publicar un comentario